-
Text to Speech WP
-
Mondok
-
Rekam
-
Booking Plugin
-
Awetube
-
Blog Layout Design
-
Fullscreen Menu Awesome
-
Accordion Awesome
-
Flyout Menu Awesome
-
Portfolio Builder
-
Testimonial Awesome
-
TAB Awesome
-
3D Menu Awesome
-
Preloader Awesome
-
Irhas
-
Logo Awesome
-
Team Awesome
-
Timeline Awesome
-
Jepret
-
- Concept Template
- Concept Slider Slideshow Three
- Concept Slider Slideshow Two
- Concept Slider Slideshow One
- Concept Round Images
- Concept Rhomboid Images
- Concept Polaroid Stack 5 Images
- Concept Grid 20 Images
- Concept Card Stack 7 Images
- Concept Carousel
- Concept Asymmetrical 4 Images
- Concept Album Grid
- Concept Album Masonry
- Concept Adora
- Concept 3 Grid Images
-
SakolaWP
-
Bluetube
-
Pesta
-
Dugem
-
Konsultan
-
Gedung
-
Maco
-
Foja
-
Kasuari
-
Buruhan
-
Sakola
-
Nikah
-
- Widget Areas
- Child Theme
- Theme Options
- Mobile Options
- Content Options
- Blog Options
- Single Post Options
- Single Portfolio Options
- 404 Options
- Page Loader Options
- Font Options
- Live Customizer
- Portfolio Post
- Page Template
- Footer Options
- Default Template
- Page Builder Template
- Show Remaining Articles2 Collapse Articles
-
Kedavra
-
- Page Template
- Page Template - Default
- Page Template - Blog Masonry Template
- Page Template - Blog Sidebar Template
- Page Template - Contact Template
- Page Template - Full Width Portfolio Template
- Page Template - Gallery Template
- Page Template - Portfolio Grid Template
- Page Template - Portfolio Masonry Template
-
- Page Builder
- The Row
- Add a Widget Block
- Page Builder - About Block
- Page Builder - About Two Side Block
- Page Builder - Author Block
- Page Builder - Button Block
- Page Builder - Clear Block
- Page Builder - Counter Block
- Page Builder - Feature Block
- Page Builder - Full Portfolio Block
- Page Builder - HTML Block
- Page Builder - Hero Image Block
- Page Builder - Hero Slider Block
- Page Builder - Image Block
- Page Builder - Menu Block
- Page Builder - Newsletter Block
- Page Builder - Partner Block
- Page Builder - Portfolio Custom Block
- Page Builder - Portfolio Grid Block
- Page Builder - Portfolio Masonry Block
- Page Builder - Program Block
- Page Builder - Skill Block
- Page Builder - Slogan Blocks
- Page Builder - Team Block
- Page Builder - Testimonial Block
- Page Builder - The Title Block
- Show Remaining Articles12 Collapse Articles
-
Arsitek
-
Bengkel
-
- Page Builder
- The Row
- Add a Widget Block
- Page Builder - The Title Block
- Page Builder - HTML Content
- Page Builder - Testimonial Block
- Page Builder - Service Block
- Page Builder - Team Block
- Page Builder - Partner Block
- Page Builder - Latest Blog Block
- Page Builder - Slider Block
- Page Builder - FAQ Block
- Page Builder - Form Block
-
Smaze
-
- Page Builder
- Page Builder - Add Row
- Page Builder - Add Widget
- Page Builder - Headline Block (The Title)
- Page Builder - The Title Style 2
- Page Builder - HTML Content Block
- Page Builder - Testimonial Block
- Page Builder - Feature Block
- Page Builder - Service Tab block
- Page Builder - Service List Block
- Page Builder - Portfolio Block
- Page Builder - Author Block
- Page Builder - Team Block
- Page Builder - Stats Block
- Page Builder - Pricing Block
- Page Builder - Partner Block
- Page Builder - Process Block
- Page Builder - Latest Blog Block
- Page Builder - Skill Block
- Page Builder - Button Block
- Page Builder - Slider Block
- Page Builder - Toogle Block
- Show Remaining Articles7 Collapse Articles
-
Foto
-
Gede
-
- Page Builder - Text
- Page Builder - Visual Editor
- Page Builder - Column
- Page Builder - Clear
- Page Builder - Widgets
- Page Builder - Alerts
- Page Builder - Tabs & Toogle
- Page Builder - Text Shortcode
- Page Builder - Team
- Page Builder - Service
- Page Builder - Full Page Section
- Page Builder - About
- Page Builder - Facts
- Gede - Page Builder
-
Djompo
-
Apper
-
- Apper - Page Builder
- Page Builder - Text
- Page Builder - Visual Editor
- Page Builder - Column
- Page Builder - Clear
- Page Builder - Widgets
- Page Builder - Alerts
- Page Builder - Tabs & Toogle
- Page Builder - Full Page Section
- Page Builder - Features Icon
- Page Builder - Bord
- Page Builder - Testimonial
- Page Builder - Service
- Page Builder - Gallery iPhone
- Page Builder - Gallery iPad
- Page Builder - The Title
- Page Builder - Partner
- Page Builder - Pricing Table
- Page Builder - Available Device
- Show Remaining Articles4 Collapse Articles
-
Bow
-
- Bow - Changelog
- Why vimeo link doesn't work in my site?
- How to change "menu" image or to add text?
- How to control time of image slide in home slider?
- how to disable the fading (fadeinup-order) of the non-active features on the post loop side?
- How can I change site title "Frank Bow" 's color or replace it with a Logo Image?
- Work Page problem after installing new version get message: "Fatal error:....page-work.php on line 69"
- How to disable the infinite scroll?
- How to set speed home page slider?
- How to sort or order gallery category?
- How to change the text "Discover" on home page?
- How to change name at All Category or use specific category
-
Merapi
-
Template Kits Elementor
-
Rinjani
-
Kindergarten
-
Logitrans
-
Cleaning
-
- Page Builder
- The Row
- Add a Widget Block
- Page Builder - The Title Block
- Page Builder - HTML Content
- Page Builder - Feature Block
- Page Builder - Testimonial Block
- Page Builder - Team Block
- Page Builder - Latest Blog Block
- Page Builder - Slider Block
- Page Builder - Counter Block
- Page Builder - Image Block
- Page Builder - Partner Block
- Page Builder - Pricing Table Block
- Page Builder - Service Block
-
Gapura
-
Hakim
-
Finance
-
Inhousekai
-
Musisi
-
Seniman
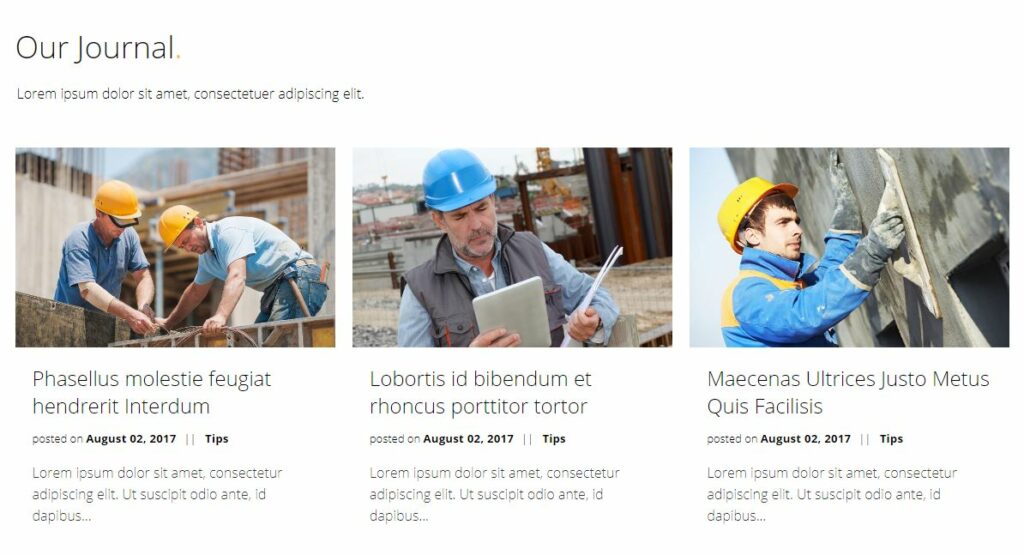
Arsitek Post Block
This block will show your posts to selected page as a page builder element.

As a page builder block, Post Block will allow users to customize their own posts style. Every styles inside this element have different needs so we create an option for that.
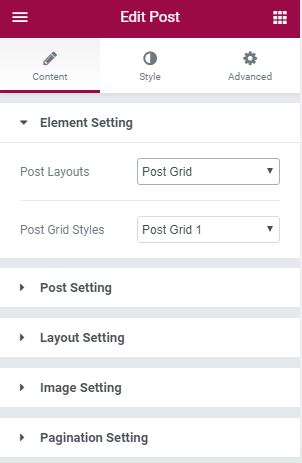
- Element Setting

Arsitek have 6 different post list styles that you can set for a page ( 5 grid and 1 masonry ).
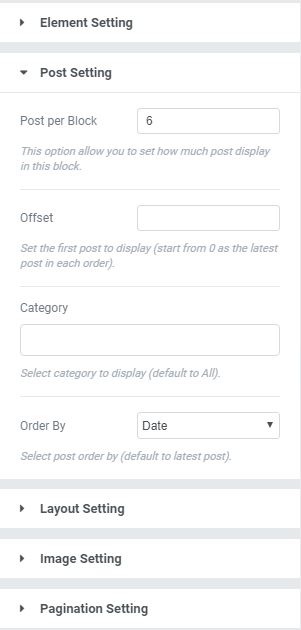
- Post Setting
In this section you will be able to set how much posts shown in a page. Also set the ordering for your blog loop.

Category filter will help you to sort what category to show in the page instead of showing all of your blog posts.
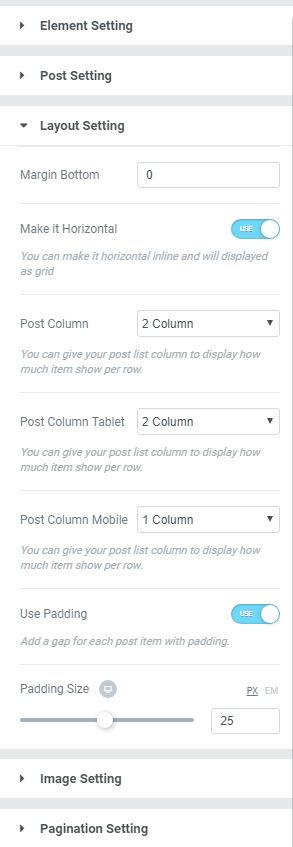
- Layout Setting
Set your column per row and spacing between item.

Like the section name, this section contain an option for setting the main news layout. You can set it as list (100% width) or you can make it horizontal and select the post column in a row. Add a margin bottom to each posts and give it padding if you want.
This option have 3 column select that have different function as their name, so you can set different column layout in mobile and tablet view.
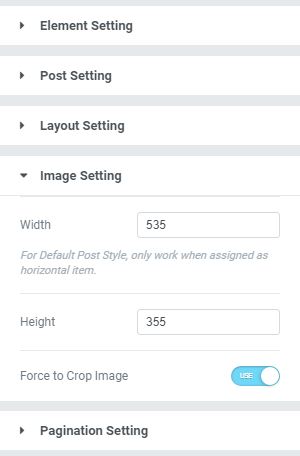
- Image Setting
This control will work and show only in Grid Style layout.

You can crop your image to smaller by set the value and force it to crop.
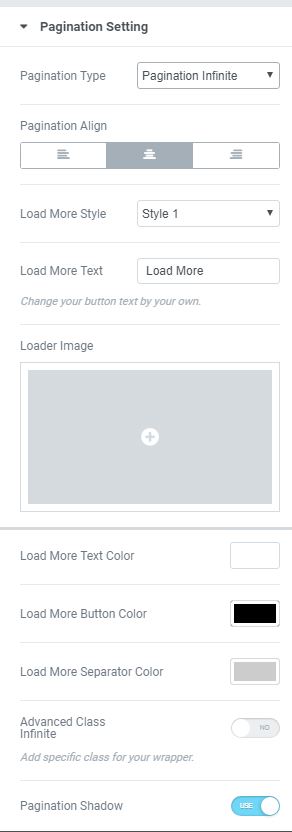
- Pagination Setting
Contain pagination setting that you can set to use or not.

We have 3 different pagination method, and specialy for pagination infinite type we created 3 spesific styles. You can change the text and the image loader also for this pagination type.
You need to set “SPECIFIC CLASS NAME for INFINITE SCROLL” in this option if you decide to use load more.
Post Block Result: